- makeshopトップ
- サポート
- お知らせ・アップグレード情報
2015年10月14日
【重要】10月29日仕様変更の事前お知らせ(5件)
いつもお世話になっております。
MakeShopカスタマーサポートでございます。
以下の仕様変更を行いますので、お知らせいたします。
■仕様変更予定日
2015年10月29日(木)15時頃
1.自動返信メール管理の変数タグ[ITEMDATA]の説明文を変更いたします
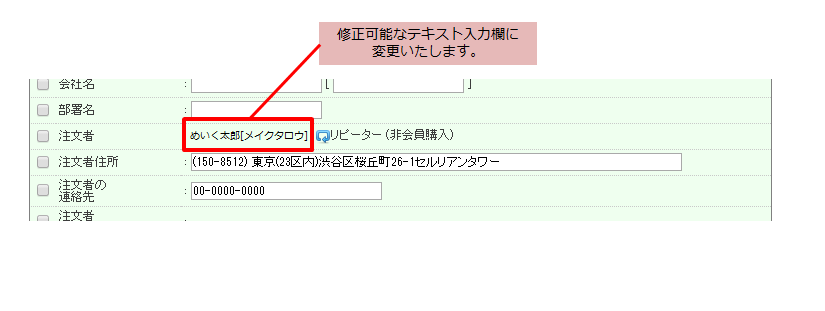
2.詳細注文情報画面の注文者名を修正できるようにいたします
3.ショップページの会員情報「メルマガ希望可否」の選択内容を変更いたします
4.独自デザインの商品検索画面管理に[NEWSORT]タグを追加いたします
5.管理画面内エディタの旧バージョンを廃止いたします
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
1.自動返信メール管理の変数タグ[ITEMDATA]の説明文を変更いたします
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
「配送完了ステップメール1?5」選択時の変数タグ[ITEMDATA]の説明文を、実際の出力内容に沿った記載に変更いたします。
■対象画面
【掲示板・メール】>【メール管理】>【自動返信メール管理】
※会員種類「ステップメール」の「配送完了ステップメール1?5」を選択した際の
変数説明文の記載内容変更となります。
■変更前の仕様
▼[ITEMDATA]」の説明文▼
注文した商品名をリスト表示
(例)
リラックスチェア
ソファセット(ブラウン)
■変更後の仕様
▼[ITEMDATA]」の説明文▼
注文した商品名と商品のURLを表示
※存在しない商品の場合は商品のURLは表示しない
(例)
リラックスチェア
<商品のURLを表示>
ソファセット(ブラウン)
<商品のURLを表示>
●対象プラン
すべてのプラン
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
2.詳細注文情報画面の注文者名を修正できるようにいたします
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■対象画面
【注文管理】>【注文検索/一括処理】>【詳細注文情報画面】
■変更前の仕様
詳細注文情報画面で『注文者』(漢字/カナ)の修正ができない。
■変更後の仕様
詳細注文情報画面で『注文者』 (漢字/カナ)を修正可能なテキスト入力欄に変更する。

●対象プラン
すべてのプラン
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
3.ショップページの会員情報修正画面「メルマガ希望可否」の
選択内容を変更いたします
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
対象ショップの一部会員様に関し、ショップページの会員情報修正画面にて項目の表示仕様を変更いたします。
■対象ショップ
以下の(1)(2)ともにあてはまるショップ様
・(1)【会員管理】>【会員の設定・検索】>【基本登録項目の設定】の「メールマガジン」設定が
「非表示-会員登録」または「利用しない」の時に登録された会員が存在する。
・(2)(1)の状態で、同「メールマガジン」設定を「必須」に変更した場合。
■対象画面
【ショップ画面】>【会員情報修正】
■変更前の仕様
(1)(2)ともにあてはまる会員様について、システム上はメールマガジンが配信されない状態なのに、
ショップページの会員情報修正画面ではメールマガジン設定が「希望します」と表示されている。
■変更後の仕様
(1)(2)ともにあてはまる会員様について、
ショップページの会員情報修正画面でメールマガジン設定を「未選択」状態で表示する仕様に変更する。

●対象プラン
すべてのプラン
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
4.独自デザインの商品検索画面管理に[NEWSORT]タグを
追加いたします
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Fashionテンプレートを適用した際、商品検索結果ページで使えない独自変数タグ
が出力されているため、タグを正常に利用できるようにいたします。
また、管理画面にタグ説明文の追加をいたします。
■対象画面
【独自デザイン】>【内部ページ編集I】>【商品検索画面管理】
【ショップ画面】>【商品検索結果ページ】
■変更前
・商品検索結果ページで[NEWSORT] が出力され、ショップページでは「新着」と表示されるが、クリックすると「ページは見つかりませんでした」となり、トップページへ移動される。
■変更後
・商品検索結果ページで[NEWSORT]タグを利用可能にする。
・【商品検索画面管理】に[NEWSORT]タグの説明を追加する。
---[NEWSORT]タグ説明-------------------
商品を新着順で並べ替えるリンクを表示します。
例)<a href=[NEWSORT]>[新着順]</a>
--------------------------------------------------
●対象プラン
プレミアムショッププラン
カスタムMakeShopプラン
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
5.管理画面内エディタの旧バージョンを廃止いたします
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■対象画面
【ショップ作成】>【デザインの設定】>【トップページデザイン】
【ショップ作成】>【デザインの設定】>【メンテナンス画面の設定】
【イベント/企画】>【イベントの設定】>【お知らせの管理】
【イベント/企画】>【イベントの設定】>【インフォメーションの管理】
■対象ショップ
2014/05/29までにお申込みいただいたショップ様で、
上記画面のエディタを「新エディタ」に切り替えていないショップ様

■変更内容
自動的に旧エディタから新エディタに切り替わり、機能リリース以降は
旧エディタのご利用はできません。
切替後の画面は「html編集モード」となりますが、「ソース」ボタンを押下することで
「エディタモード」(画像や文字装飾がプレビューできる状態)に変更して
編集することが可能です。
■ご注意
新エディタへの切り替え時には、保存されているhtmlの記載内容に変更はございませんが、
文字の装飾や画像を挿入している場合などに、HTML記述内容によっては
デザイン表示が崩れる場合がございます。
下記手順をご参照いただき、事前に手動で新エディタへ切り替えていただくことを推奨いたします。
1.各画面のバックアップを取る
エディタを「html編集モード」に切り替え、表示されるHTMLをメモ帳などにコピーペーストを行い保存する。
2.html編集モードの状態のままで旧エディタから新エディタに切り替える
「エディタモード」にはせず、「html編集モード」の状態で
「新エディタに変更する」ボタンを押す
3.ショップ画面を確認する
新エディタに切り替えたら該当のショップ画面を確認し、
レイアウトが崩れてないか確認する。
4.レイアウトが崩れていたら、内容を確認し、修正をする
レイアウトが崩れる主な原因は、
「タグの改行場所がおかしい」「不要なタグがある(<br>など)」
「閉じタグがない」などです。
●対象プラン
すべてのプラン
---------------------------------------------------------------
今後もショップ様の運営効率向上のため、
使いやすい機能の開発に努めてまいります。
引き続き、MakeShopをどうぞよろしくお願いいたします。